In the healthcare industry, even more so than in others, trust is of utmost importance. After all, your patients rely on you to take care of their most valuable possession — health.
However, gaining someone’s confidence isn’t the easiest endeavor. There are a lot of factors at play. You need to present an image of reliability, have evidence to back up your claims, and continuously deliver what you’ve promised.
One of the main ways to start the trust-building process in the modern digital world is through an online presence. Specifically, a website that showcases your medical expertise and makes patients choose your facility over another.
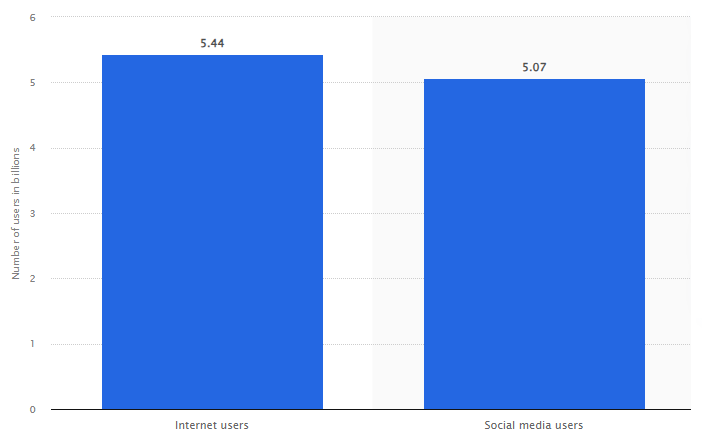
With over 5.44 billion people being active Internet users, it’s hard to deny the importance of taking up space on the global web.

Yet, it’s natural to be unsure of where to start with medical website development. Ultimately, you are experts at managing hospitals and other wellness establishments, but building healthcare software solutions may leave you puzzled.
So, today, we will take a look at the most important things you’ve got to know before embarking on your web development journey. We’ll share the best practices of medical website design and development, address potential regulatory concerns, and talk about the benefits of a well-thought-out online presence.
However, let’s first take a look at the essential functions that medical web development can help you serve.
Core Use Cases of a Medical Website

While we briefly touched upon the importance of having a website today, we’d like to highlight the uses of this vital web tool for medical organizations. There are quite many, but let’s focus on the key ones for you to get inspired.
Appointment scheduling. We’ll also be talking about it in one of the sections below, but this is probably the most popular use. Websites with this feature facilitate online booking, rescheduling, and cancellation of appointments, provide convenience for patients, and reduce administrative burdens for staff.
Patient portal access. If you have a website, most likely, it will support patients with access to their medical records, test results, and treatment plans. Patient portals also enable direct communication with healthcare providers.
Information and resources. Websites are a great source of valuable data. They provide information on medical conditions, treatments, medications, and procedures — all to educate patients and address common health concerns. They also help patients find out all about doctors and specialists.
Telehealth services. Another way to use a web solution is to support the telemedicine approach. Your website can become a tool for virtual consultations and follow-up appointments via video calls.
Billing and payment. When integrated with payment technology, a website provides online bill viewing and payment options, along with access to insurance information and payment history.
Prescription management. It’s also common that medical websites support online requests for prescription refills and information on medications, including usage instructions and potential side effects.
Contact and support. Finally, like any website, a medical one allows patients to easily access the organization’s contact information, such as phone numbers or email addresses. Plus, you can enable live chat support for immediate assistance.
Medical Website Design Best Practices

There are a few healthcare website design best practices that you should be aware of. In fact, they can be applied across all industries, and without them, your web development project will likely yield poor results.
Take a look at Velvetech’s Step-by-Step Guide to Creating a Website
Mobile-Friendliness
In 2023, mobile accounted for around 58.7% of global website traffic. Moreover, it has consistently stayed over the 50% mark since the beginning of 2017. Keeping these numbers in mind, it’s easy to see why mobile-friendliness is non-negotiable.
If your medical website isn’t built with responsive design elements, you’ll pretty much be neglecting half of your potential traffic. Hence, you’ve got to ensure your site will adjust to fit the screen size of mobile devices and tablets just as well as it does computers.
Intuitive Navigation
Another must-have in healthcare website design is intuitive navigation. Make certain that those visiting your website can find their way around it smoothly and in a logical manner. Otherwise, they’ll quickly be driven away.
Ensure that your site’s menu makes it easy to find all the relevant information by displaying the most important pages. Additionally, during the design and development of your medical website, place clear CTAs throughout your pages so that visitors can easily spot links to areas that help them complete an action.
Fast Load Speed
According to research, 25% of visitors will abandon a web page that takes more than 4 seconds to load. Some might leave even sooner. So, having a fast load speed is imperative for any successful website.
The easiest way to ensure your site loads quickly from the get-go is to have the backend and frontend developed with speediness in mind and continuously optimize the code even after the launch.
Overall, you’ll have to think about:
- Database optimization
- Caching
- Web hosting
- File compression
- Minification
- Redirects reduction
- Content delivery networks
It might seem overwhelming, but it’s better to do things right from the beginning and reap the rewards of thorough medical website development.
Excellent Security
The next key factor of a good medical website is an excellent level of security. You want to avoid cyber attacks and minimize any risks involved in having an online presence. So, make sure that you leverage the following security best practices:
- Regularly update software and plugins
- Add HTTPS and SSL certificates
- Use a secure web host
- Backup your website
- Frequently check your network security
Seamless Integrations
If you want your medical website to also help you behind the scenes — you’ve got to integrate it with various healthcare software.
CRM. By integrating your website with a CRM solution, you will gain a better view of every customer interaction with your organization.
Find out how Velvetech Streamlined Healthcare Firm’s Sales & Marketing With a CRM
EHR. If your website offers a patient portal where visitors can upload and modify their information, integrating with an Electronic Health Record system is a must. After all, you want any changes in patient data to always be reflected in your internal documentation.
PMS. Practice management systems help organize the day-to-day operations of a clinic. Thus, integrating with a PMS is imperative if your website collects information that can help manage administrative tasks like medical appointment booking.
Insurance verification solutions. Patients don’t always know the extent of their insurance coverage. So, verifying patient eligibility is often up to the healthcare provider. Hence, it is another software tool that your website might benefit from integrating with.
Read on about the 10 Key Features of Effective Insurance Verification Solutions
IoMT devices. If you want to truly embrace the latest innovations and deliver a highly personalized patient experience, you might consider IoMT solutions during your project implementationt.
Internet of Things in healthcare leverages smart devices and helps monitor health conditions from a distance, control medicine intake, and remind patients when to take their treatments.
Thus, if you incorporate connected devices into your services, you’ll be able to integrate them with your website and provide more detailed health information within the patient portal.
Valuable Content
Another good practice for healthcare websites to incorporate is sharing valuable content for patients and medical professionals.
Remember, no matter you are working on a doctor’s personal website or a hospital website design, you want to instill confidence and showcase your expertise, all the while helping potential patients solve their problems. So, it’s a good idea to share and regularly update the following areas:
- Frequently Asked Questions
- Patient testimonials
- Blog posts and thought leadership content
- Medical news
- Relevant company information
By investing some time into content marketing initiatives, you’ll be able to not only drive traffic to your medical website but also solidify your organization’s expertise.
High-Quality Visuals
High-quality visuals and original imagery are a must-have for healthcare organizations that want to make their website truly stand out and keep visitors browsing longer.
In fact, statistics show, that the visual aspect of a website plays a major role in retaining visitors:
“94% of the first impressions on a website are based on its visuals and design, and 2.6 seconds is all it takes for users to make the first conscious impression.”
Visually engaging imagery will illustrate the quality of your products and services to your audience. So, don’t forget to share photos of your doctors, videos and slideshows of your facilities, and other relevant visual content that will help you transmit an image of professionalism.
User-Driven Approach
Watch our webinar and learn the top ways of reducing poor user satisfaction, low adoption rates, and decreased loyalty.
Consistent Branding
Finally, the last must-have of a medical website we’ll discuss today is having consistent branding. Essentially, it involves making your organization easily identifiable by using the same designs in all your materials.
To ensure that you’re conveying professionalism, check that the following elements are coherent throughout your website:
- Colors
- Fonts
- Images
- Logos
- Graphics
By being consistent in your brand messaging and visuals, you’ll give a great first impression to visitors and increase the likelihood that they’ll come to your facility.
Accessibility
Even if you pursue the development of a website for various user groups like patients, doctors, or pharmaceutical companies, you should ensure accessibility. What does it mean? It means designing and building your website so that all users, especially those with disabilities, can perceive, understand, navigate, and interact with your content effectively.
To achieve it, consider the following elements:
- Compliance with Web Content Accessibility Guidelines
- Keyboard navigation
- Screen reader compatibility
- Text alternatives for non-text content
- Readable and understandable content
- Responsive design
- Color contrast
By integrating these accessibility best practices, you can provide a more inclusive experience through your website. Eventually, patients browsing it might be in a vulnerable state, and thus, enabling them to access and benefit from the information and services offered is a big deal.
Key Elements of a Good Medical Website

Now that you know some of the best practices in medical website development, it’s worth discussing the specific elements that you should consider including. Some of them will already look familiar to you as we mentioned them in the first section of our blog post.
Contact Information
Chances are, your potential or existing patients arrived at your medical website to find out some contact details. So, you’ve got to make sure all of your locations, phone numbers, and emails are clearly visible on your site.
Services
The services you offer should also be easy for visitors to find. Hence, consider creating a separate page that outlines all of the key services you specialize in and describes what they entail.
Team Members
Showcasing your doctors and staff is a great idea because patients want to know about the healthcare professionals they might interact with and ensure they’re qualified. So, don’t forget to include photos of your team members, their educational history, and experience background.
Medical Licenses
A medical license is a primary indication of your ability to legally practice medicine. Visitors will entrust their health to organizations that have been vetted by the government. So, consider displaying any relevant licenses and certifications on your medical website.
Search
Sometimes your clients don’t want to spend time searching for the information they came for. Thus, to cater to their needs, your development team can add a search function on your website. That way, visitors will be able to quickly find the needed info.
Scheduling
According to TechReport, 67% of patients prefer to book their appointments online. Patients want to be able to see doctor availability and schedule appointments based on their needs.
Discover how Velvetech performed a Dental Appointment Scheduling Integration with PMS
So, even though a scheduling function might be a little more complicated to implement than basic web pages, it’s definitely something you shouldn’t overlook.
Chatbot
Chatbots are excellent for medical organizations that want to reduce manual work and deliver a better customer experience.
Chatbots can reduce the burden on your call center and administrative staff. Specifically, by answering frequently asked questions, scheduling appointments, and so on.
Online Consultations
The pandemic has significantly accelerated the trend of virtual visits. There’s no doubt about it. In the US, the use of virtual visits remains much higher than pre-pandemic levels — up from 0.1% in 2019 to about 17% of all patient visits in 2023.
So, to step up your medical website design and cater to changing consumer needs, you can add online consultations to your web solution. Thus, expanding your reach and helping people who may not be in your vicinity or willing to come in.
Online Payments
If you choose to offer online consultations, you’ll need to allow patients to pay for the service they’ve booked. In that case, it’s best if your website offers several payment methods like PayPal, credit/debit cards, or Apple and Google Pay.
Of course, online payments add to the security implications. So, if you choose to enhance the customer experience with online payment processing — make sure all transactions are well protected.
Patient Portal
In order to streamline the administrative tasks related to patient management, it’s good for your website to incorporate a patient portal.
Essentially, it’s an online profile where your patients can log in, update their personal details, change contact information, and get access to their latest test results.
These portals can be as simple or complex as you’d like them to be. Yet, in any case, they’re bound to improve the customer experience of those you care for.
Notifications
When it comes to medical website development, notifications are an excellent way not only to remind patients about appointments, inform them about test results, or send some health tips but also to promote healthcare services. This feature significantly enhances patient engagement and helps ensure timely communication.
There are several approaches to implementing notifications. For example, the easiest one is to send automated emails or use SMS to reach patients. If your website is mobile-friendly or built as a PWA, then push notifications are also an option.
On top of that, you can use browser notifications to send alerts to users even when they are not actively on the site. Just remember that you need to consider user permissions and preferences, compliance, and API integrations.
Regulatory Compliance in Medical Website Development

When you decide to build a medical website, the question of regulatory compliance is bound to come up.
Since healthcare information is highly sensitive, it is of utmost importance that the medical records stored online are highly protected. In the US, this can be ensured by adhering to the Health Insurance Portability and Accountability Act (HIPAA) and the Health Information Technology for Economic and Clinical Health Act (HITECH).
Let’s dive a little deeper into each of these regulations.
HIPAA
HIPAA regulates the flow of data and specifies how personal information should be processed by healthcare and insurance companies to protect patients from fraud and theft.
So, as long as your website processes Protected Health Information (PHI) like personal data, medical info, and payment details, HIPAA applies.
Thus, to ensure compliance, you’ve got to integrate physical, technical, and administrative safeguards like:
- Encryption
- Data back-up
- Firewalls
- Authorization requirements for data access
- Internal rules and procedures that follow the regulation
Of course, it might be overwhelming to do this yourself. Hence, don’t forget to consult a lawyer and ensure you follow all of the required legislation. Or, if you’ve chosen to outsource, check that your vendor has experience in HIPAA-compliant app development.
HITECH
Next, the HITECH Act basically expands HIPAA requirements by providing patients with another layer of protection. It was created to expand the adoption of health information technology like electronic health records (EHRs) and mentions the following:
- Patients should have online access to their PHI
- Patients must be notified of any data violations related to their profile
- A breach that impacts over 500 individuals must be reported to the United States Department of Health and Human Services
Penalties for data breaches and failing to comply with the regulation can carry serious financial consequences for healthcare providers. So, don’t underestimate the value of building a website that takes all of these nuances into account.
Data Sharing Regulations
While HIPAA and HITECH are the two main guidelines that you’ve got to look into, there are other regulations and standards that might also pertain to your web presence.
If your website has a patient portal or integrates with electronic systems like EHRs, it’s worth ensuring you follow these standards:
- HL7
- FHIR
- CDA
- DICOM
Of course, the regulatory landscape can get quite complicated. So, we once again strongly advise you to enlist the help of a consultant who can help in this area. Otherwise, you can always turn to a web design and development company with solid experience in the medical field that knows how to ensure compliance.
The Cost of Medical Website Design
Unfortunately, we’re not here to provide you with a detailed breakdown of the website development budget that you need to allocate for your project. Why? You know the drill. It’s quite apparent, but every case is unique. And since the cost differs depending on the project complexity, features, IT partner location, and even timeline — providing you with some concrete numbers is barely possible.
Yet, you can take a look at the rough estimations below. They show a cost range for various development stages. And if you wonder why the span is so big, then we have the same answer. You might need a very skilled team of developers to build, for example, a solution with online consultation, appointment scheduling, and payment features. Or you may require a simple website with just some contact and educational information on health-related topics.
Below, we provide an example of a basic medical website development cost breakdown estimated in hours. The average hourly rate for software development in the U.S. varies between $50-170, depending on the team’s specialization and experience level.
Development Stage |
Estimate, hours |
|---|---|
| Planning and Research | 16-40h |
| UI/UX Design | 4-32h |
| Website Development | 40-200h |
| Quality Assurance | 10-43h |
| Launch and Deployment | 4-16h |
| Project Management | 6-29h |
| Contingency Planning (10% of the development cost) |
4-22h |
| Total | 84-382h |
Thus, the total cost for a medical website may start at the range of $4,200-19,100 if there’s a novice team working on your project. It can go up to $14,280-64,940 if you hire senior-level experts. The website we’re talking about doesn’t include complex integrations. Maintenance costs are also something you need to consider and allocate annually.
Reasons to Have a Competitive Medical Website

It’s hard to argue with the importance of medical website development for healthcare providers, but there are a few concrete advantages you’ll gain that we want to discuss in more detail.
Expanded Online Presence
First of all, by creating your own website, you will increase your online presence and be able to attract new clients that you otherwise may not have had access to. The greater accessibility will in turn reflect positively on your bottom line and end up generating new business opportunities in the long run.
Improved Customer Experience
By turning to healthcare website design, you’ll finally centralize all of the information that your patients may inquire about.
Whether it’s getting access to their medical data, scheduling the next appointment, or going for an online consultation — you will make these actions much simpler by unifying them in a single place. As a result, the loyalty of your patients will increase and lead to higher retention rates.
Boosted Credibility
Finally, if you design your medical website in line with the best practices, your professionalism and credibility will be better conveyed to the visitors.
By continuously showcasing your expertise, licenses, and facility information, you will be seen as a reliable healthcare provider and one that patients will be eager to entrust their health to.
Leveraging Medical Web Development
The success of your medical website development project largely depends on your commitment to building a tool that will not only answer your patients’ concerns but also go a step further and cater to their anticipated demands.
At Velvetech, we understand the importance of first impressions and have vast experience in delivering healthcare software solutions that save time for medical practitioners and help deliver impeccable customer service.
So, don’t hesitate to reach out and we’ll be happy to discuss your unique business needs and build a solution that solves any business challenges you may have.